L’ESI (Edge Side Includes) est supporté par Varnish. C’est un language de balisage HTML permettant d’assembler une page dynamique.
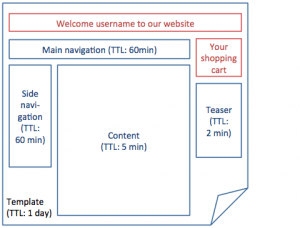
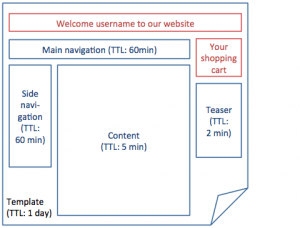
Cela permet de cacher avec différents temps en cache ou de ne pas cacher, différents bloc d’une page.
Par exemple :

On peut définir le temps de cache avec le header « Cache-Control : max-age » ou directement dans la configuration varnish.
Voici une page d’exemple :
– index.php :
<?php
header('Cache-Control: max-age=3600');
?>
<title>Page de test ESI</title>
<html><body>
Cette page est cachée pourtant j'arrive à afficher l'heure :
<esi:include src="/dyn/date.php"/>
</body></html>– date.php :
<?php
header('Cache-Control: max-age=0');
echo date('Y-m-d H:i:s');
?>Il faut activer l’ESI dans la configuration varnish :
sub vcl_fetch {
set beresp.do_esi = true;Si vous avez un panier, il faut pouvoir identifier les utilisateurs avec une session php.
Si il y a une session php, elle ne peut pas être définit par la page cachée : il faudra donc la générer autrement :
<script type='text/javascript' src="/dyn/sessions.php"></script>
– sessions.php :
<?php
session_start();
?>Pour que tous les utilisateurs reçoivent la page commune cachée et qu’elle reste dynamique en fonction des utilisateurs il faut enlever la session des cookies pour les pages/parties communes et la laisser pour les pages/parties individuelles.
Dans la configuration varnish :
if ( ! req.url ~ "^/dyn" ) {
set req.http.Cookie = regsuball(req.http.Cookie, "PHPSESSID=[^;]+(; )?", "");
if (req.http.Cookie ~ "^$") {
unset req.http.Cookie;
}On peut tester avec cette page :
– index.php :
<?php
header('Cache-Control: max-age=3600');
?>
<title>Page de test ESI</title>
<html><body>
Cette page est cachée pourtant j'arrive à afficher l'heure :
<esi:include src="/dyn/date.php"/>
<br>Ainsi que l'ID de session : <esi:include src="/dyn/phpsess.php"/>
<script type='text/javascript' src="/dyn/sessions.php"></script>
</body></html>– phpsess.php :
<?php
header('Cache-Control: max-age=0');
echo $_COOKIE["PHPSESSID"];
?>Le résultat : http://blog.jeremm.fr/esi/
A la première visite vous n’avez pas de session, elle ne sera donc pas affichée.